* development: (31 commits) Prettier ignore Metacoin artifacts Publish Updated CHANGELOGS Improve deployer error message Fix 0x.js tests Fix lint issue Simply export Move NULL_BYTES to @0xproject/utils Simplify the tests Fix lint error Add step to publishing that upload staging doc jsons, deploys staging website, opens every docs page and asks the dev to confirm that each one renders properly before publishing Fix web3Wrapper build command Add top-level `yarn lerna:stage_docs` to upload docJsons to the staging S3 bucket for all packages with a docs page Refactor publish script to have it's main execution body be lean and discrete steps Removed unused command Remove 0x.js test artifacts Fix tslint Move migrations into separate monorepo subpackage and hook it up to 0x.js and contracts Remove unused var Refactor RedundantRpcSubprovider into RedundantSubprovider ... # Conflicts: # packages/react-docs/CHANGELOG.json
@0xproject/react-docs
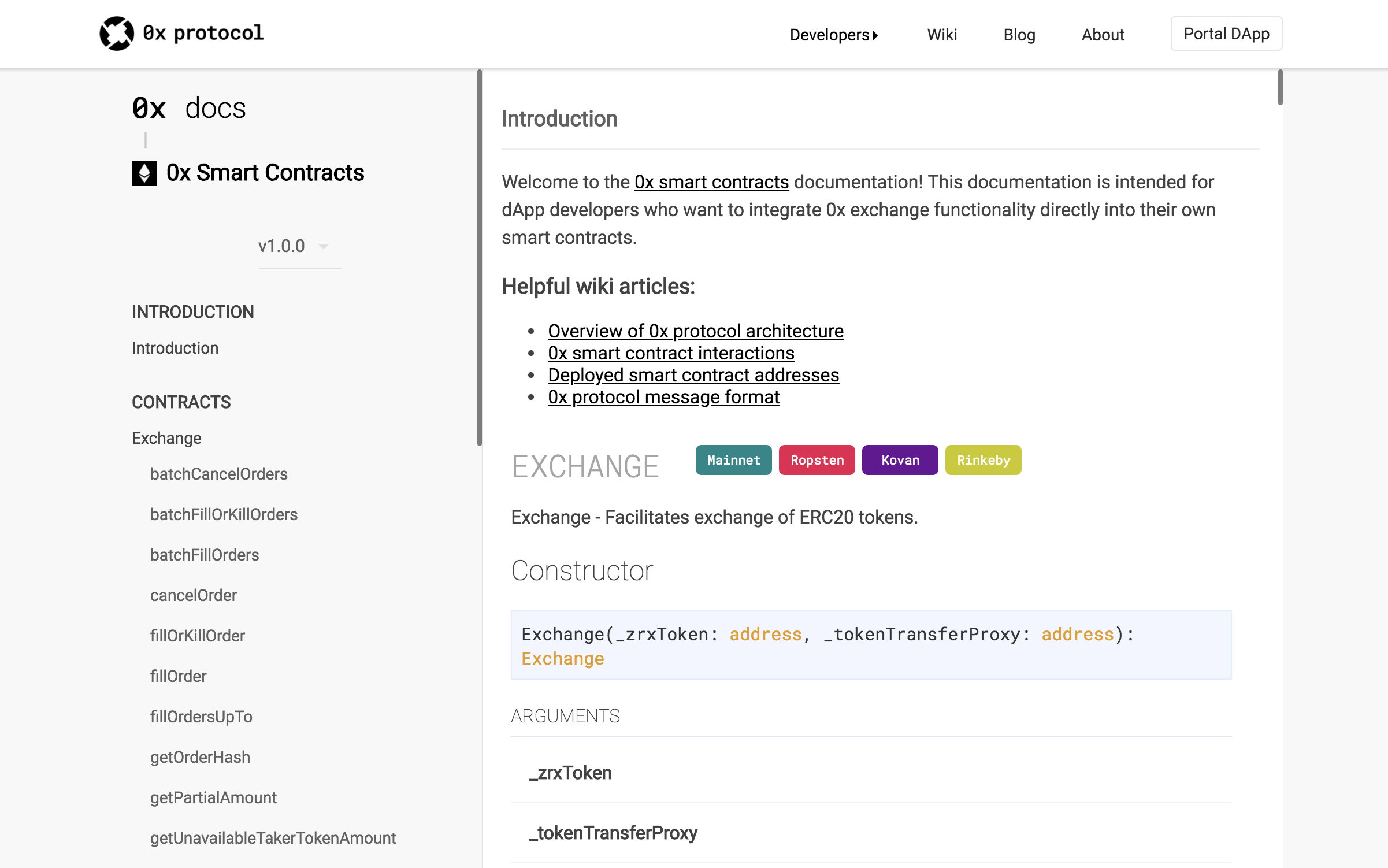
A full-page React component for rendering beautiful documentation for Solidity and Typescript code generated with TypeDoc or Doxity. See a live example.

Features
- Mobile optimized
- Reads Javadoc-style comments in your code to generate class/method/argument/return/type comments.
- Syntax highlighting support for TypeScript & Solidity
- Type declaration linking
- Type declaration popovers to avoid clicking through to the definition
- Section/method/type anchors for easily pointing others to a specific part of your docs.
- Version picker
- Customizable sidebar header
- Supports custom markdown sections so you can easily add an intro or installation instructions.
Installation
yarn add @0xproject/react-docs
Usage
View the live example that renders the @0xproject/web3-wrapper Typescript package. It's source code is in the react-docs-example 0x monorepo subpackage.
This package exposes both a single Documentation react component that will render a docs page, as well as all of it's sub-components in case someone wants to build their own layout.
Currently this package still has some external dependencies outside of the Documentation component, so please start your project off by copying the react-docs-example directory and modifying it there. If you need changes in the react-docs package, fork the 0x monorepo, make the required changes and submit a PR. Until we merge it, you can have your project depend on your own custom fork.
If your project is in TypeScript, add the following to your tsconfig.json:
"compilerOptions": {
"typeRoots": ["node_modules/@0xproject/typescript-typings/types", "node_modules/@types"],
}
Future improvements
Feel free to contribute to these improvements!
- Allow user to pass in styling for all major elements similar to Material-UI.
- Allow user to define an alternative font and have it change everywhere.
- Add source links to Solidity docs (currently unsupported by Doxity).
Contributing
We welcome improvements and fixes from the wider community! To report bugs within this package, please create an issue in this repository.
Please read our contribution guidelines before getting started.
Install dependencies
If you don't have yarn workspaces enabled (Yarn < v1.0) - enable them:
yarn config set workspaces-experimental true
Then install dependencies
yarn install
Build
If this is your first time building this package, you must first build all packages within the monorepo. This is because packages that depend on other packages located inside this monorepo are symlinked when run from within the monorepo. This allows you to make changes across multiple packages without first publishing dependent packages to NPM. To build all packages, run the following from the monorepo root directory:
yarn lerna:rebuild
Or continuously rebuild on change:
yarn dev
You can also build this specific package by running the following from within its directory:
yarn build
or continuously rebuild on change:
yarn build:watch
Clean
yarn clean
Lint
yarn lint