* development: (25 commits) Enable coverage for all other packages with tests Fix parallel coverage results reporting Fix linter issuesx Remove outdated comment Add script copying to build command Add postpublish script to sol-cov Move configuration into package.json configs section Transform input data before encoding for callAsync and getABIEncodedTransactionData Consolidate docs generation and uploading logic Use async/await instead of promise syntax Move changelog entry remove unneeded include remove unused dep Fix lint issues Re-add linter to monorepo-scripts but with tslint-config dep at earlier version to avoid cyclical dependency small fixes move scripts to monorepro-scripts Fix gitignore Move abi-gen scripts to src Add missing dep ...
@0xproject/react-docs
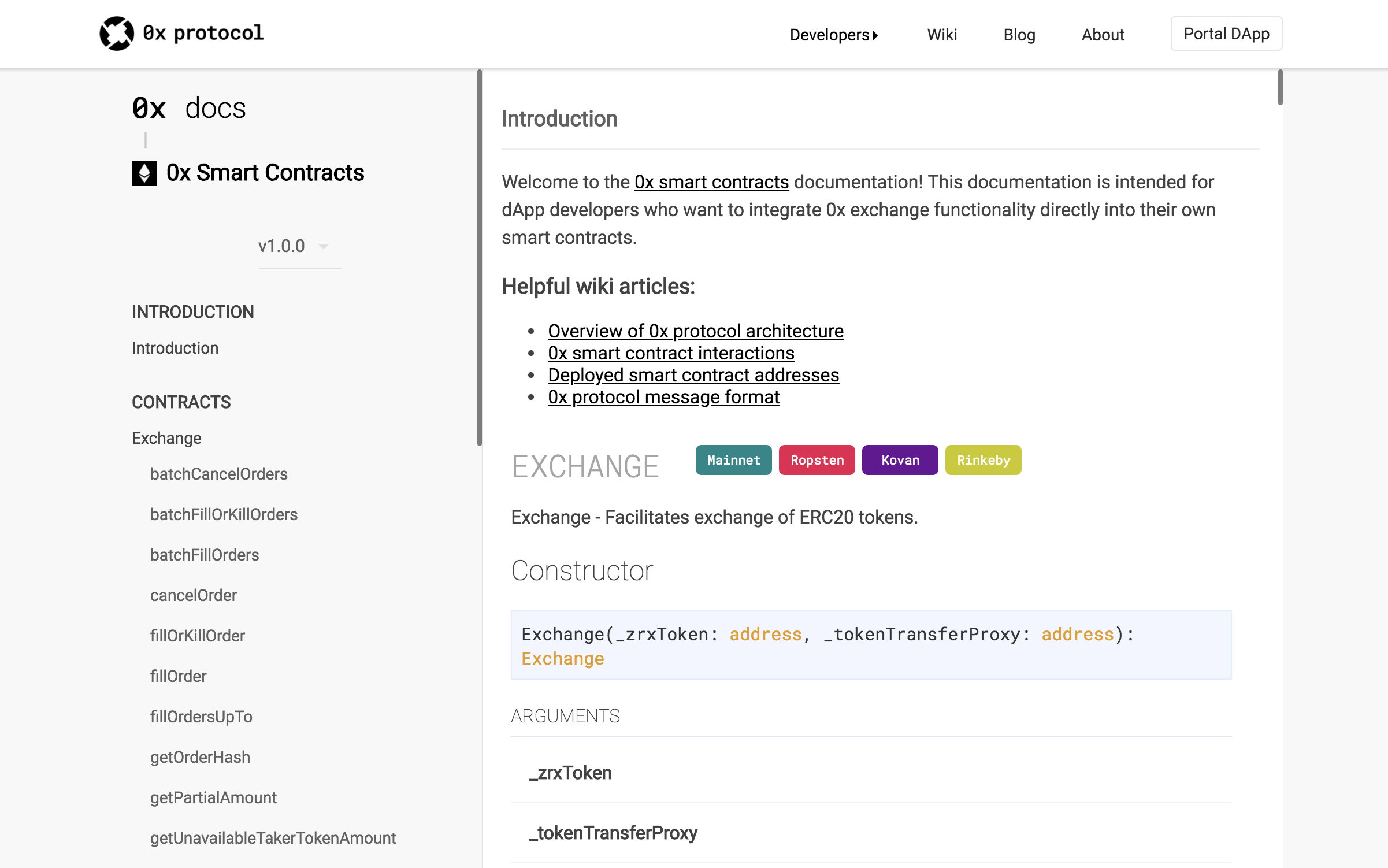
A full-page React component for rendering beautiful documentation for Solidity and Typescript code generated with TypeDoc or Doxity. See a live example.

Features
- Mobile optimized
- Reads Javadoc-style comments in your code to generate class/method/argument/return/type comments.
- Syntax highlighting support for TypeScript & Solidity
- Type declaration linking
- Type declaration popovers to avoid clicking through to the definition
- Section/method/type anchors for easily pointing others to a specific part of your docs.
- Version picker
- Customizable sidebar header
- Supports custom markdown sections so you can easily add an intro or installation instructions.
Installation
yarn add @0xproject/react-docs
Usage
View the live example that renders the @0xproject/web3-wrapper Typescript package. It's source code is in the react-docs-example 0x monorepo subpackage.
This package exposes both a single Documentation react component that will render a docs page, as well as all of it's sub-components in case someone wants to build their own layout.
Currently this package still has some external dependencies outside of the Documentation component, so please start your project off by copying the react-docs-example directory and modifying it there. If you need changes in the react-docs package, fork the 0x monorepo, make the required changes and submit a PR. Until we merge it, you can have your project depend on your own custom fork.
Future improvements
Feel free to contribute to these improvements!
- Allow user to pass in styling for all major elements similar to Material-UI.
- Allow user to define an alternative font and have it change everywhere.
- Add source links to Solidity docs (currently unsupported by Doxity).
Contributing
We strongly encourage the community to help us make improvements. To report bugs within this package, please create an issue in this repository.
Please read our contribution guidelines before getting started.
Install Dependencies
If you don't have yarn workspaces enabled (Yarn < v1.0) - enable them:
yarn config set workspaces-experimental true
Then install dependencies
yarn install
Build
yarn build
Lint
yarn lint