* dev-section-redesign: (87 commits) Added note about restriction on `testDirectory` fix(dev-utils): Make chai a dev dependency since exported interface depends on it Add changelog entries fix(subproviders): make web3-provider-engine types a 'dependency' so it's available to users of the library fix(sra-spec): make @loopback/openapi-v3-types a 'dependency' so it's available to users of the library fix(sol-cov): make @types/solidity-parser-antlr a 'dependency' so it's available to users of the library fix(dev-utils): make web3-provider-engine types a 'dependency' so it's available to users of the library fix(0x.js): make web3-provider-engine types a 'dependency' so it's available to users of the library fix(monorepo-scripts): Move the creation of the `.installation-test` directory OUTSIDE of the monorepo root, so that the installed packages can't reference the hoisted node_modules folder Remove ContractNotFound errors in contract-wrappers Update prettierignore Update website to use the new unsubscribeAll method in contract-wrappers In abi-gen-wrappers, ./wrappers -> ./src/generated-wrappers In contract-wrappers, remove setProvider and add unsubscribeAll method. take out explicit children definition in props Update json-schemas for contract-wrappers Add OrThrow suffix to getContractAddressesForNetwork remove unused import Update CHANGELOG.json for all changed packages Remove ContractAddresses from packages/types (mistake after rebase) ...
@0xproject/react-docs
WARNING: Alpha software. Expect things to break when trying to use.
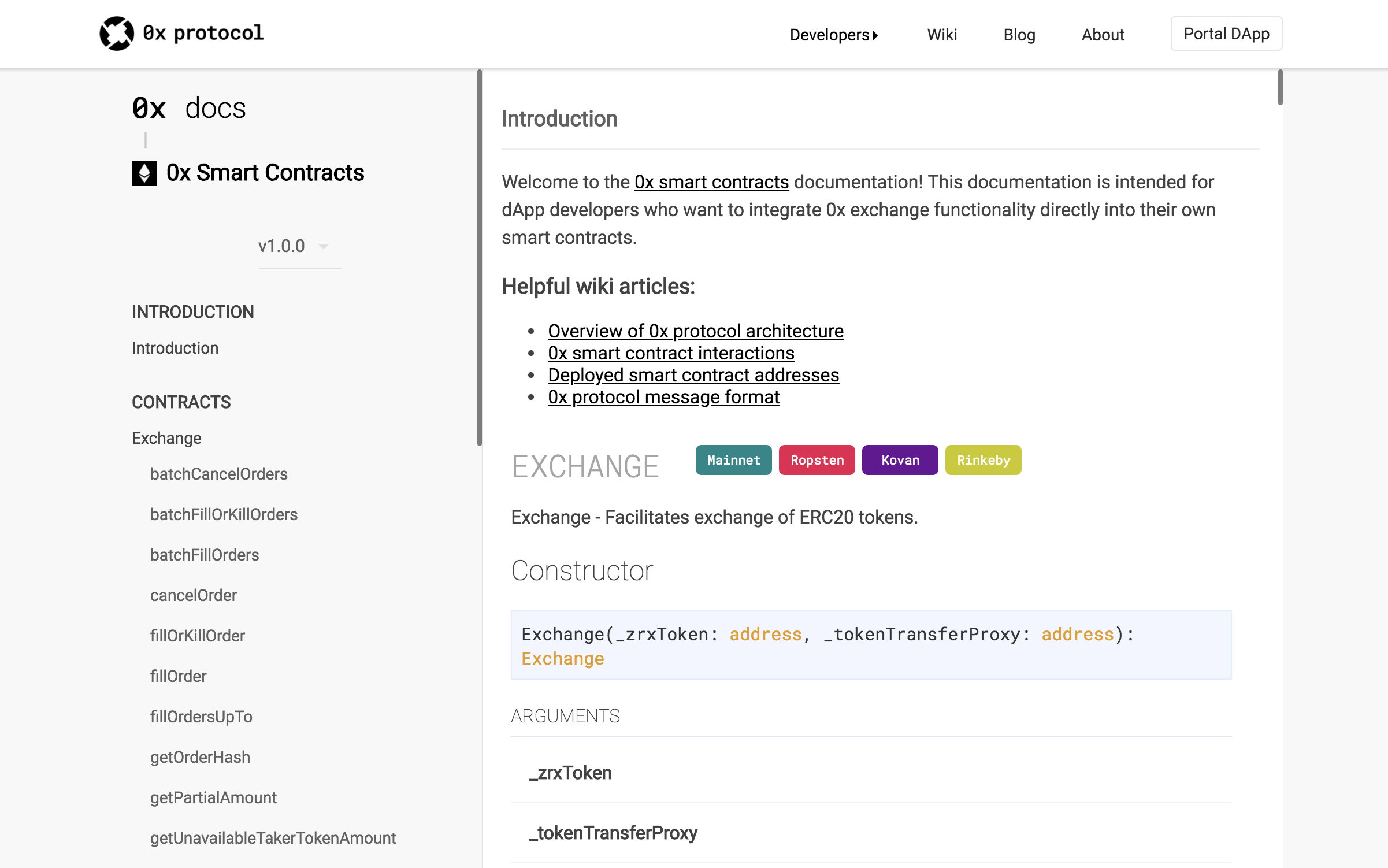
A full-page React component for rendering beautiful documentation for Solidity and Typescript code generated with TypeDoc or sol-doc.

Features
- Mobile optimized
- Reads Javadoc-style comments in your code to generate class/method/argument/return/type comments.
- Syntax highlighting support for TypeScript & Solidity
- Type declaration linking
- Type declaration popovers to avoid clicking through to the definition
- Section/method/type anchors for easily pointing others to a specific part of your docs.
- Version picker
- Customizable sidebar header
- Supports custom markdown sections so you can easily add an intro or installation instructions.
Installation
yarn add @0xproject/react-docs
Usage
This package exposes both a single Documentation react component that will render a docs page, as well as all of it's sub-components in case someone wants to build their own layout.
Currently this package still has some external dependencies outside of the Documentation component, so please start your project off by copying the react-docs-example directory and modifying it there. If you need changes in the react-docs package, fork the 0x monorepo, make the required changes and submit a PR. Until we merge it, you can have your project depend on your own custom fork.
If your project is in TypeScript, add the following to your tsconfig.json:
"compilerOptions": {
"typeRoots": ["node_modules/@0xproject/typescript-typings/types", "node_modules/@types"],
}
Future improvements
Feel free to contribute to these improvements!
- Allow user to pass in styling for all major elements similar to Material-UI.
- Allow user to define an alternative font and have it change everywhere.
- Add source links to Solidity docs (currently unsupported by solc, which underlies sol-doc).
Contributing
We welcome improvements and fixes from the wider community! To report bugs within this package, please create an issue in this repository.
Please read our contribution guidelines before getting started.
Install dependencies
If you don't have yarn workspaces enabled (Yarn < v1.0) - enable them:
yarn config set workspaces-experimental true
Then install dependencies
yarn install
Build
To build this package and all other monorepo packages that it depends on, run the following from the monorepo root directory:
PKG=@0xproject/react-docs yarn build
Or continuously rebuild on change:
PKG=@0xproject/react-docs yarn watch
Clean
yarn clean
Lint
yarn lint