* development: (29 commits) Set Lodash dep to an exact version since newer versions introduced breaking changes Update Kovan Ethertoken Address Update deployer version since manual re-publish Add new entry into CHANGELOG Fix bad merge Update yarn.lock Change title Add Blake and Zach to About page Re-size Jacob and Tom's images Manually publish 0x.js back to a working state Publish Publish Fix 0x.js assets Remove assets from connect and _bundles from packages that don't generate the folder Publish Fix packages that aren't working as expected Make new packages default to public on publish Add new public packages to top-level README Update top-level package.json Fix incorrect new versions ... # Conflicts: # packages/0x.js/package.json # packages/connect/package.json # packages/json-schemas/package.json # packages/sol-cov/package.json
@0xproject/react-docs
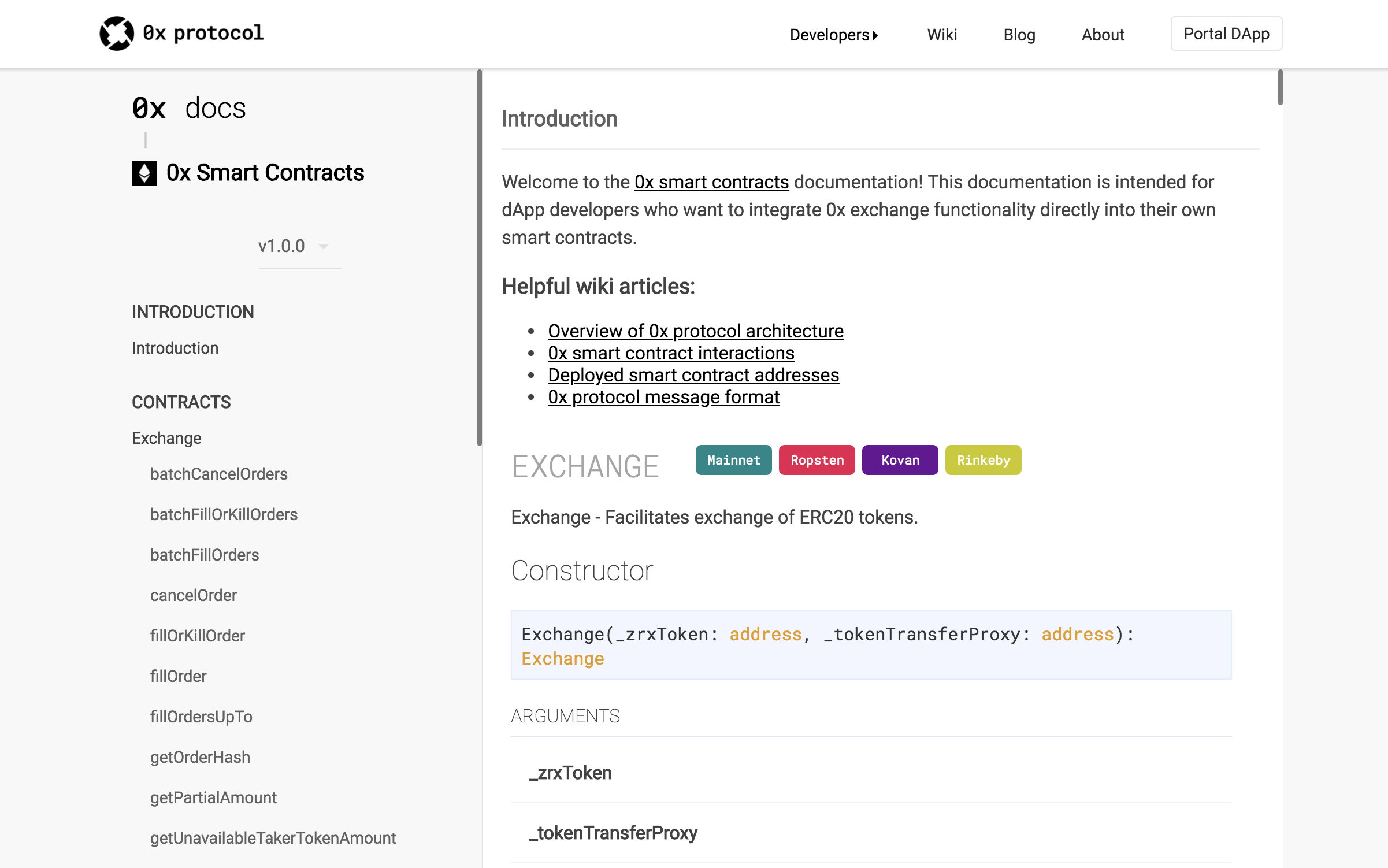
A full-page React component for rendering beautiful documentation for Solidity and Typescript code generated with TypeDoc or Doxity. See a live example.

Features
- Mobile optimized
- Reads Javadoc-style comments in your code to generate class/method/argument/return/type comments.
- Syntax highlighting support for TypeScript & Solidity
- Type declaration linking
- Type declaration popovers to avoid clicking through to the definition
- Section/method/type anchors for easily pointing others to a specific part of your docs.
- Version picker
- Customizable sidebar header
- Supports custom markdown sections so you can easily add an intro or installation instructions.
Installation
yarn add @0xproject/react-docs
Usage
View the live example that renders the @0xproject/web3-wrapper Typescript package. It's source code is in the react-docs-example 0x monorepo subpackage.
This package exposes both a single Documentation react component that will render a docs page, as well as all of it's sub-components in case someone wants to build their own layout.
Currently this package still has some external dependencies outside of the Documentation component, so please start your project off by copying the react-docs-example directory and modifying it there. If you need changes in the react-docs package, fork the 0x monorepo, make the required changes and submit a PR. Until we merge it, you can have your project depend on your own custom fork.
Future improvements
Feel free to contribute to these improvements!
- Allow user to pass in styling for all major elements similar to Material-UI.
- Allow user to define an alternative font and have it change everywhere.
- Add source links to Solidity docs (currently unsupported by Doxity).
Contributing
We strongly encourage the community to help us make improvements. To report bugs within this package, please create an issue in this repository.
Please read our contribution guidelines before getting started.
Install Dependencies
If you don't have yarn workspaces enabled (Yarn < v1.0) - enable them:
yarn config set workspaces-experimental true
Then install dependencies
yarn install
Build
yarn build
Lint
yarn lint